Traduction▲
Cet article est la traduction la plus fidèle possible de l'article original : Databinding the Slider Control
Étapes▲
Afin d'activer les fonctionnalités d'ASP.NET AJAX, et du Control Toolkit, le contrôle ScriptManager doit être placé sur la page, n'importe où (mais dans l'élément <form>) :
<asp:ScriptManager ID="asm" runat="server" />Ensuite, ajouter deux contrôles TextBox à la page. L'un sera transformé en un curseur graphique, et l'autre conservera la position du curseur.
<asp:TextBox ID="Slider1" runat="server" />
<asp:TextBox ID="SliderValue" runat="server" />La prochaine étape est l'étape finale. Le contrôle SliderExtender de l'AJAX Control Toolkit transforme en curseur la première zone de texte et met à jour automatiquement la deuxième zone de texte lorsque le curseur change de position. Pour que cela fonctionne, l'ID de la première zone de texte doit être affecté à l'attribut TargetControlID du SliderExtender, et l'ID de la deuxième zone de texte affectée à l'attribut BoundControlID.
<ajaxToolkit:SliderExtender ID="se1" runat="server" TargetControlID="Slider1"
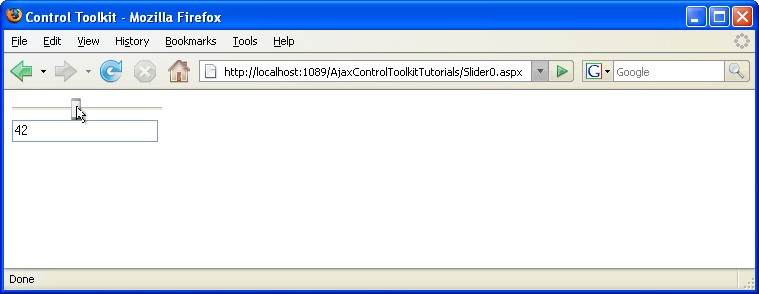
BoundControlID="SliderValue" />Comme vous pouvez le voir dans le navigateur, la liaison de données fonctionne dans les deux directions : entrer une nouvelle valeur dans la zone de texte met à jour la position du curseur. Si vous configurez la deuxième zone de texte en lecture seule, vous pouvez ajouter une faible protection à la zone de texte, de sorte qu'il soit difficile pour l'utilisateur de mettre à jour manuellement la valeur dans ce contrôle.