Traduction▲
Cet article est la traduction la plus fidèle possible de l'article original : Picking One Animation Out Of a List
Aperçu▲
Le contrôle Animation de l'AJAX Control Toolkit ASP.Net n'est pas seulement un contrôle, mais un Framework entier pour ajouter des animations à un contrôle. Le Framework permet aussi au programmeur de sélectionner une animation parmi une liste d'animations, en fonction du résultat d'un code JavaScript.
Étapes▲
Tout d'abord, ajouter le ScriptManager à la page ; alors seulement, la bibliothèque ASP.Net AJAX est chargée, rendant possible l'utilisation du Control Toolkit :
<asp:ScriptManager ID="asm" runat="server" />L'animation se voit appliqué à un panel de texte qui ressemble à ceci :
<asp:Panel ID="panelShadow" runat="server" CssClass="panelClass">
ASP.NET AJAX is a free framework for quickly creating a new generation of more efficient,
more interactive and highly-personalized Web experiences that work
across all the most popular browsers.<br />
ASP.NET AJAX is a free framework for quickly creating a new generation of more efficient,
more interactive and highly-personalized Web experiences that work
across all the most popular browsers.<br />
ASP.NET AJAX is a free framework for quickly creating a new generation of more efficient,
more interactive and highly-personalized Web experiences that work across all the most popular browsers.<br />
</asp:Panel>Dans la classe CSS associée au panel, définissez une belle couleur de fond et définissez une largeur fixe pour le panneau :
<style type="text/css">
.panelClass
{
background-color: lime;
width: 300px;
}
</style>Alors, ajoutez un AnimationExtender sur la page, en fournissant un ID, l'attribut TargetControlID et l'attribut obligatoire runat="server":
<ajaxToolkit:AnimationExtender ID="ae" runat="server" TargetControlID="Panel1">À l'intérieur du nœud <Animations>, utilisez <OnLoad> pour lancer les animations une fois que la page a été entièrement chargée. À la place des animations habituelles, l'élément <Case> entre en jeu. La valeur de son attribut SelectScript est évaluée ; la valeur de retour doit être numérique. En fonction de ce nombre, l'une des animations déclarées dans l'élément <Case> est exécutée. Par exemple, si SelectScript vaut 2, le Control Toolkit lance la troisième animation (le compte commence à 0).
Le marquage suivant définit trois sous-animations : modification de la largeur, modification de la hauteur et disparition. Le code JavaScript (Math.floor(3 * Math.random())) prend un nombre entre 0 et 2, et lancer l'une des trois animations :
<ajaxToolkit:AnimationExtender ID="ae" runat="server" TargetControlID="Panel1">
<Animations>
<OnLoad>
<Case SelectScript="Math.floor(3 * Math.random())">
<Resize Width="1000" Unit="px" />
<Resize Height="150" Unit="px" />
<FadeOut Duration="1.5" Fps="24" />
</Case>
</OnLoad>
</Animations>
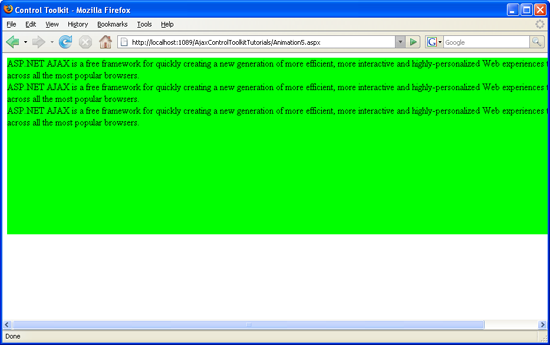
</ajaxToolkit:AnimationExtender>Une des trois animations possibles : le panel s'élargit.