Traduction▲
Cet article est la traduction la plus fidèle possible de l'article original de Christian Wenz : Using HoverMenu with a Repeater Control
Présentation▲
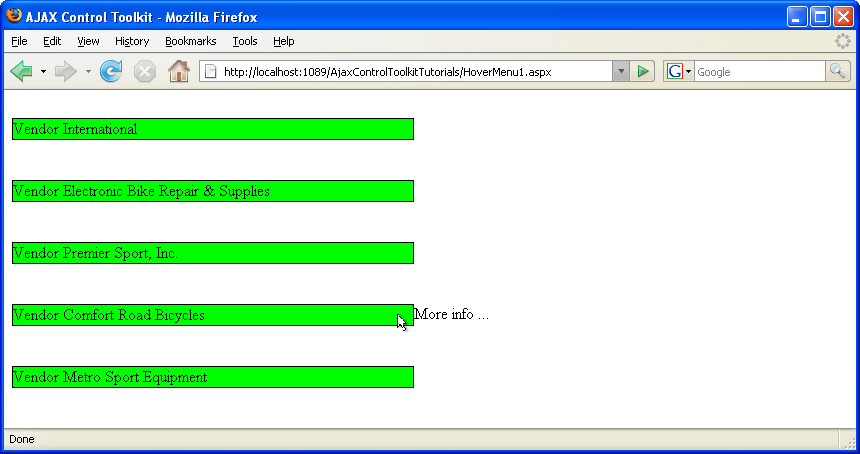
Le contrôle HoverMenu du AJAX Control Toolkit fournit un effet de popup simple : lorsque le pointeur de la souris passe sur un élément, un popup apparaît à une position spécifiée. Il est également possible d'utiliser ce contrôle dans un contrôle repeater.
Etapes▲
Tout d'abord, nous avons besoin d'une source de données.
Cet exemple utilise la base de données AdventureWorks et Microsoft SQL Server 2005 Express Edition.
La base de données est une partie optionnelle de l'installation de Visual Studio (y compris l'édition Express) et est également disponible en téléchargement séparé à cette emplacement.
La base de données AdventureWorks fait partie des exemples SQL Server 2005 (à télécharger à cette adresse).
La façon la plus simple à mettre en place la base de données est d'utiliser Microsoft SQL Server Management Studio Express et d'ajouter à la solution le fichier AdventureWorks.mdf.
Pour cet exemple, nous supposons que l'instance de SQL Server 2005 Express Edition est appelée SQLEXPRESS et qu'elle réside sur la même machine que le serveur web. Il s'agit de la configuration par défaut.
Si votre configuration est différente, vous devez adapter les informations de connexion pour la base de données en conséquence.
Afin d'activer les fonctionnalités d'ASP.NET AJAX et du Control Toolkit, le contrôle ScriptManager doit être présent sur la page (à l'intérieur de la balise <form>) :
<asp:ScriptManager ID="asm" runat="server" />Ensuite, ajoutez une source de données à la page. Afin d'utiliser une quantité limitée de données, nous ne sélectionnons que les cinq premières entrées de la table Vendor de la base de données AdventureWorks. Si vous utilisez l'assistant de Visual Studio pour créer la source de données, ayez à l'esprit qu'un bug dans la version actuelle ne préfixe pas le nom de la table (Vendor) avec Purchasing. Le code suivant montre la syntaxe correcte :
<asp:SqlDataSource ID="sds1" runat="server" ConnectionString="
Data Source=(local)\SQLEXPRESS;Initial Catalog=AdventureWorks;Integrated Security=True"
ProviderName="System.Data.SqlClient"
SelectCommand="SELECT TOP 5 [VendorID], [Name] FROM [Purchasing].[Vendor]" />Ensuite, ajoutez un Panel qui servira de popup modale :
Maintenant, le HoverMenuExtender entre en scène. Afin que chaque élément de la source de données ait sa propre popup, le contrôle d'extension doit être mis à l'intérieur de la section <ItemTemplate> du repeater. Voici le code correspondant :
<asp:Repeater ID="rep1" DataSourceID="sds1" runat="server">
<ItemTemplate>
<br />
<asp:Panel ID="myPanel" runat="server" Width="400px" BackColor="Lime" BorderWidth="1px">
<div>
Vendor
<%#DataBinder.Eval(Container.DataItem, "Name")%>
</div>
</asp:Panel>
<br />
<ajaxToolkit:HoverMenuExtender ID="hme" runat="server" TargetControlID="myPanel"
PopupControlID="HoverPanel" PopupPosition="Right" PopDelay="50" />
</ItemTemplate>
</asp:Repeater>Désormais, chaque élément de la source de données affiche un popup à droite (attribut PopupPosition) après un délai de 50 millisecondes (attribut PopDelay).