 Voici plusieurs semaines que je n’ai pas publié un billet sur mon blog. J’ai brisé ma cadence de publication d’un article chaque semaine parce qu’un autre projet attirait toute mon attention : un article sur les nouveautés de Visual Studio 2017. Il est quasi finalisé et devrait être publié sur Developpez.com dans les semaines à venir.
Voici plusieurs semaines que je n’ai pas publié un billet sur mon blog. J’ai brisé ma cadence de publication d’un article chaque semaine parce qu’un autre projet attirait toute mon attention : un article sur les nouveautés de Visual Studio 2017. Il est quasi finalisé et devrait être publié sur Developpez.com dans les semaines à venir.Ce matin, ayant un peu de disponibilité, j’ai ressenti le besoin de publier un dernier billet sur mon blog pour clôturer l’année 2016. Je vais évoquer dans ce billet l’un de mes sujets favoris : le DevOps, ou plus précisément l’intégration continue. La plateforme au centre de l’article est VSTS de Microsoft.
Je vais présenter comment vous pouvez configurer une Build définition pour un projet ASP.NET Core. Avec les changements qui ont été apportés aux outils, notamment l’introduction du CLI (Command-line interface), la définition de Build pour un projet ASP.NET Core est assez différente de celle d’un projet ASP.NET classique.
Présentation de Visual Studio Team Services
VSTS est un service de collaboration basé sur le Cloud pour le contrôle de versions, la planification Agile, la livraison continue et l'analyse d'application. VSTS est une solution complète avec de nombreuses fonctionnalités, dont :
- le support de Git et TFVC (Team Foundation Version Control) pour le contrôle de versions ;
- la prise en charge de Kanban ou encore Scrum pour la gestion agile ;
- le support de nombreux langages de programmation (C#, Java, Python, etc.) et EDI (Visual Studio, Eclipse, IntelliJ, etc.) ;
- la prise en charge de plusieurs outils de test (JUnit, xUnit, MSTest, etc.) ;
- le déploiement dans de nombreux environnements ;
- etc.
VSTS est gratuit pour les petites équipes d’au plus 5 personnes. Vous devez créer un compte sur VSTS et un projet d’équipe que vous allez utiliser pour la suite.
Création de la définition de Build
Je prends pour acquis que vous disposez déjà d’un projet d’équipe ASP.NET Core sur VSTS.
L’objectif de l’intégration continue est de s’assurer qu’à chaque commit, la compilation du code source s’effectue correctement (aucune erreur n’a été détectée), les tests unitaires sont exécutés avec succès (pour s’assurer qu’il n y a aucune régression) et bien plus.
Dans VSTS, cela se résume en un ensemble de tâches qui seront exécutées chaque fois qu’une modification du code source sera détectée. Dans cette partie, nous verrons donc comment créer une build avec les tâches associées. Pour créer la build :
- cliquez sur Build & Release dans le menu, puis sur Build ;
- cliquez sur le boutom “+ New definition” ;
- la fenêtre de création d’une nouvelle build définition va s’afficher, avec des modèles par défaut ;
- sélectionnez Empty et cliquez sur Next ;
- pour ceux qui utilisent Git de VSTS, sélectionnez votre projet d'équipe dans la zone Repository source. Pour les autres, sélectionnez GitHub ;
- cochez la case Continuous intégration ;
- laissez les autres informations par défaut, et cliquez sur Create.
Configurations de la build definition
Nous venons de créer notre build definition. Maintenant, nous allons configurer cette dernière. Nous allons dans un premier temps créer les différentes variables que nous allons utiliser dans les build steps. L’utilisation des variables va nous permettre de réutiliser les informations définies dans plusieurs tâches. De plus, en cas de changement, on effectue la modification uniquement au niveau de la variable.
Définitions des variables
Dans la fenêtre de la Build Definitions, cliquez sur l’onglet Variables, et créez les variables suivantes :
- BuildConfiguration avec pour valeur Release ;
- PublishOutput, avec pour valeur $(Build.StagingDirectory)/SampleApp. Il s’agit du répertoire dans lequel l’application sera générée après la compilation ;
- DeployPackage avec pour valeur $(Build.StagingDirectory)/SampleApp.zip, qui représente l’emplacement du package Zip qui sera utilisé pour le déploiement. $(Build.StagingDirectory) représente une variable de build prédéfinie de VSTS. Il s’agit du répertoire de travail dans lequel l’agent VSTS chargé d'exécuter les tâches copie les artefacts (fichiers de déploiement du projet) avant leur publication dans le répertoire de destination ;
- cliquez sur Save pour enregistrer les modifications ;
- dans la fenêtre qui va s’afficher, donnez un nom à votre Build Definition et cliquez sur OK.
Création des build step
Passons maintenant à la création des tâches qui seront exécutées à chaque build.
Tâche pour restaurer les packages
La première tâche que nous allons créer va permettre de restaurer les packages utilisés par l’application. Pour ajouter cette tâche, vous devez :
- cliquer sur le bouton Add build step ;
- dans la fenêtre qui va s’afficher, sélectionner Utility dans le menu à gauche ;
- choisir la tâche Command Line et cliquer sur Add, puis sur Close pour fermer la fenêtre ;
- dans la zone Tool, saisir dotnet ;
- dans la zone Arguments, saisir restore et cliquer sur Save.
Tâche pour générer la solution
Suivez les mêmes étapes pour ajouter la tâche Visual Studio Build. Dans le menu de gauche, vous allez sélectionner plutôt Build. N’apportez aucune modification à cette tâche.
Tâche pour exécuter les tests unitaires
Ajoutez maintenant la tâche Visual Studio Test. Dans le champ Test Assembly, vous allez saisir «\SampleApp.Test\project.json» (le chemin vers le fichier project.json de votre projet de tests unitaires) et dans le champ «Other console options», vous allez saisir «/UseVsixExtensions:true /logger:trx».
Tâche pour publier le projet
Vous allez ajouter une autre tâche de type Command Line. Dans la section Tool, vous allez saisir dotnet, et dans la section Arguments, vous allez saisir «publish src/SampleApp --configuration $(BuildConfiguration) --output $(PublishOutput)» (src/SampleApp représente le répertoire de votre application).
Tâche pour créer un dossier Zip de déploiement
La tâche que nous allons utiliser à cette étape n’est pas disponible dans les modèles proposés par défaut par Microsoft. Nous allons installer cette tâche depuis le marketplace VSTS.
Pour cela, vous allez :
- cliquer sur le bouton permettant d’ajouter une nouvelle tâche ;
- dans la fenêtre du catalogue des tâches, vous allez cliquer sur «Don't see what you need? Check out our Marketplace» ;
- dans la fenêtre du marketplace, sélectionnez la tâche “Trackyon Advantage” et cliquez sur Install ;
- revenez dans votre projet VSTS, puis cliquez à nouveau sur le bouton permettant d’ajouter une nouvelle tâche ;
- dans le catalogue, vous allez cliquer sur Utility dans le menu de gauche, puis sélectionner la tâche “Trackyon Zip” et l’ajouter ;
- dans la zone Folder to Zip, saisissez $(PublishOutput) ;
- dans la zone “Path to final Zip file”, saisissez $(DeployPackage) ;
- enregistrez les modifications.
Tâche pour créer l'artefact
La dernière tâche que nous allons créer permettra de récupérer le package de l’application dans le répertoire de travail de l’agent VSTS et le rendre disponible en tant qu’artefact. Pour le faire :
- répétez les étapes pour ajouter une nouvelle tâche ;
- dans le catalogue, vous allez sélectionner Publish Build Artifacts ;
- dans le champ Path to Publish, vous allez saisir $(DeployPackage) ;
- dans le champ Artifact Name, saisir drop ;
- dans le champ Artifact Type, sélectionner Server ;
- enregistrez les modifications.
Exécution de la build
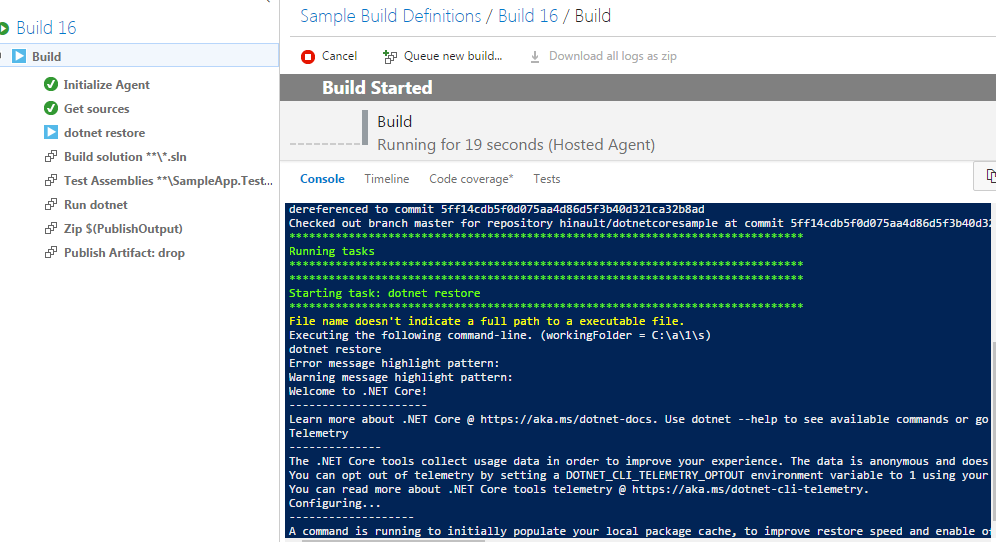
Ceci fait, vous pouvez lancer une build manuelle de votre solution en cliquant sur «Queue new build», dans la barre de menu de la page de Build .
Un agent VSTS sera initialisé et ce dernier se chargera d’exécuter chaque tâche dans la Build Definitions. Une console intégrée au portail vous permet de suivre l’évolution des tâches.

Les tâches sont exécutées de façon séquentielle. Si une tâche échoue, les tâches qui suivent ne seront pas exécutées. De même si un test unitaire échoue, toutes les tâches qui suivent ne seront pas exécutées.
Une fois que toutes les tâches ont été exécutées avec succès, vous aurez une fenêtre de rapport avec les détails concernant la build. En cliquant sur Tests, vous aurez un rapport détaillé sur les tests unitaires qui ont été exécutés.

Une fois toutes les tâches exécutées correctement, le package de déploiement sera créé et publié comme artefact. Pour visualiser ou télécharger ce dernier, cliquez simplement sur Artifacts dans le menu disponible dans les résultats de la Build.
Vous êtes désormais outillé pour mettre en place l'intégration continue pour un projet ASP.NET Core.
Vous avez lu gratuitement 2 598 articles depuis plus d'un an.
Soutenez le club developpez.com en souscrivant un abonnement pour que nous puissions continuer à vous proposer des publications.
Soutenez le club developpez.com en souscrivant un abonnement pour que nous puissions continuer à vous proposer des publications.