Traduction▲
Cet article est la traduction la plus fidèle possible de l'article original de Christian Wenz: Adjusting the Z-Index of a DropShadow
Présentation▲
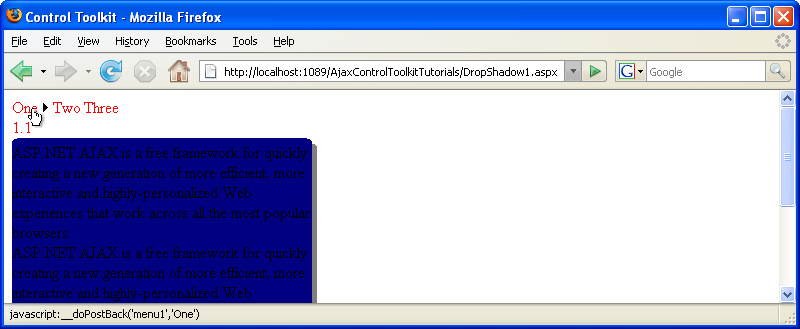
Le contrôle DropShadow de l'AJAX Control Toolkit étend les fonctionnalités d'un Panel avec une ombre. Toutefois, cette ombre entre parfois en conflit avec d'autres contrôles, par exemple, le contrôle de menu d'ASP.NET. Quand un menu apparaît, il s'affiche derrière l'ombre.
Etapes▲
Le code commence par le Panel lui-même, contenant suffisamment de texte pour que l'effet soit visible:
<asp:Panel ID="panelShadow" runat="server" CssClass="panel" Width="300px">
ASP.NET AJAX is a free framework for quickly creating a new generation of more
efficient, more interactive and highly-personalized Web experiences that work
across all the most popular browsers.<br />
ASP.NET AJAX is a free framework for quickly creating a new generation of more
efficient, more interactive and highly-personalized Web experiences that work
across all the most popular browsers.<br />
ASP.NET AJAX is a free framework for quickly creating a new generation of more
efficient, more interactive and highly-personalized Web experiences that work
across all the most popular browsers.<br />
</asp:Panel>Un autre Panel est placé directement devant le panel panelShadow. Il contient un menu d'orientation horizontale de sorte que les entrées du menu apparaîssent sur (ou plutôt sous) le Panel dropShadow) :
<asp:Panel ID="panelMenu" runat="server" CssClass="ForegroundStyle">
<asp:Menu ID="menu1" runat="server" ForeColor="Red" Orientation="Horizontal">
<Items>
<asp:MenuItem Text="One">
<asp:MenuItem Text="1.1" />
<asp:MenuItem Text="1.2" />
</asp:MenuItem>
<asp:MenuItem Text="Two" />
<asp:MenuItem Text="Three" />
</Items>
</asp:Menu>
<br />
</asp:Panel>Ensuite, le contrôle DropShadowExtender est ajouté afin étendre le panel panelShadow avec un effet d'ombre :
<ajaxToolkit:DropShadowExtender ID="dse1" runat="server" TargetControlID="panelShadow"
Opacity="0.5" Rounded="true" />Enfin, le contrôle ScriptManager d'ASP.NET AJAX permet au Control Toolkit de fonctionner :
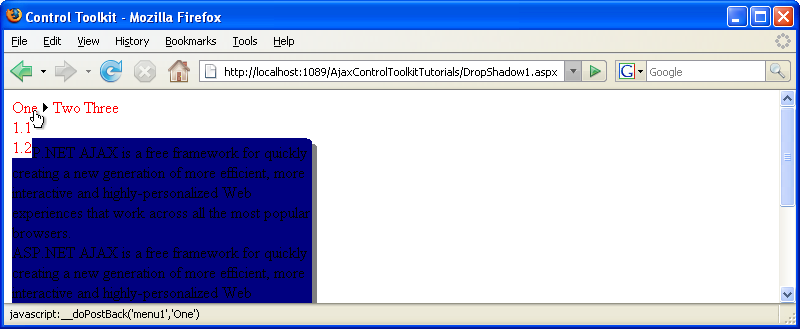
<asp:ScriptManager ID="asm" runat="server" />Lorsque vous exécutez ce script, les éléments du menu apparaîssent sous le Panel. Cependant, le menu utilise la classe CSS du panel où il vous suffit de définir deux choses pour que les éléments apparaîssent par dessus l'autre Panel :
- Un positionnement relatif
- Le z-index positif
<style type="text/css">
.ForegroundStyle {z-index: 123; position: relative;}
.panel {background-color: navy;}
</style>Ainsi, le contrôle DropShadowExtender n'est plus en conflit avec le contrôle Menu.