1. Traduction▲
Cet article est la traduction la plus fidèle possible de l'article original : Get Started with the AJAX Control Toolkit.
2. Introduction▲
L'AJAX Control Toolkit contient plus de 30 contrôles gratuits que vous pouvez utiliser dans vos applications ASP.NET. Dans ce tutoriel, vous aller voir comment télécharger le Toolkit et ajouter les contrôles dans la boite à outils de Visual Studio/Visual Web Developer.
3. Télécharger l'AJAX Control Toolkit▲
L'AJAX Control Toolkit est un projet open source développé par les membres de la communauté ASP.NET mais aussi par l'équipe de ASP.NET. Le Toolkit est hébergé sur CodePlex.com, le site de Microsoft dédié à l'hébergement de projets open source.
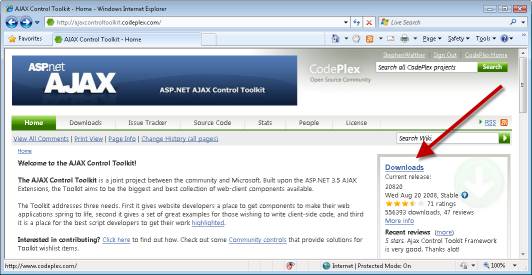
L'URL suivante vous amène sur le site du projet : http://AjaxControlToolkit.CodePlex.com
Cliquez sur le lien Downloads (voir ci-dessous) pour voir la liste des différentes versions de l'AJAX Control Toolkit. Par exemple, vous pouvez télécharger la version du Toolkit qui contient seulement les contrôles.
Vous pouvez également télécharger la version complète qui contient les contrôles, un site exemple et le code source.

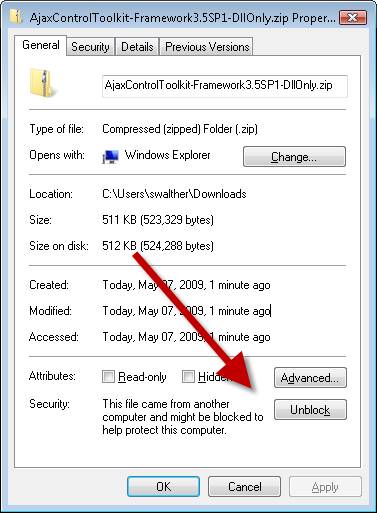
Après avoir téléchargé le fichier, vous devez le débloquer. Pour cela, cliquez droit sur le fichier, puis sélectionnez Propriétés et cliquez sur le bouton Unblock.
Après avoir débloqué le fichier, vous pouvez le dézipper : clic droit et choisissez Extraire tout. Vous êtes maintenant prêt pour ajouter le Toolkit dans Visual Studio.
4. Ajouter l'AJAX Control Toolkit dans la boite à outils▲
Le moyen le plus simple pour utiliser l'AJAX Control Toolkit est de l'ajouter dans la boite à outils de Visual Studio. De ce fait, vous pouvez simplement glisser-déposer les contrôles dans vos pages.
Premièrement vous devez créer un nouvel onglet dans la boite à outils.
- Créez un nouveau site web ASP.NET via le menu Fichier. Double cliquez sur le fichier Default.aspx.
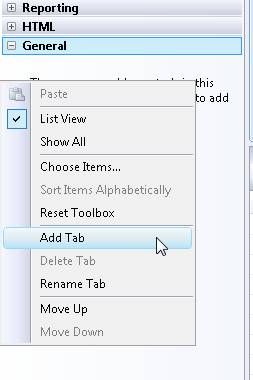
- Cliquez droit sur la boite à outils juste sous l'onglet Général et choisissez le menu Nouvel onglet.
- Entrez le nom AJAX Control Toolkit.
Ensuite vous avez besoin d'ajouter les contrôles dans le nouvel onglet.
- Cliquez droit sous l'onglet AJAX Control Toolkit et choisissez le menu Choisir les éléments.
- Naviguez jusqu'à l'endroit où vous avez dézippé le Toolkit et sélectionnez l'assembly AjaxControlToolkit.dll.
Après ces différentes étapes, tous les contrôles du Toolkit apparaissent dans la boite à outils.
5. Mettre à jour la version du Toolkit▲
Si vous utilisiez une ancienne version du Toolkit et que vous voulez maintenant passer à la nouvelle version, voici les différentes étapes recommandées :
- Binaires - Supprimez les anciennes versions de l'assembly AjaxControlToolkit.dll du répertoire Bin de votre site web ;
- Boite à outils - Supprimez l'onglet AJAX Control Toolkit et suivez les étapes décrites plus haut pour recréer l'onglet avec la nouvelle version de l'assembly AjaxControlToolkit.dll.