Traduction▲
Cet article est la traduction la plus fidèle possible de l'article original : Using the Slider Control With Auto-Postback
Étapes▲
Afin que le curseur effectue automatiquement un postback lors d'un changement, les deux zones de texte besoin de l'attribut AutoPostBack="true" : La zone de texte qui deviendra le curseur et la zone de texte qui contient la position du curseur. Voici les balises nécessaires pour cela :
<asp:TextBox ID="Slider1" runat="server" AutoPostBack="true" />
<asp:TextBox ID="SliderValue" runat="server" AutoPostBack="true" />Le contrôle SliderExtender de l'AJAX Control Toolkit assigne la fonctionnalité de curseur aux deux zones de texte :
<ajaxToolkit:SliderExtender ID="se1" runat="server"
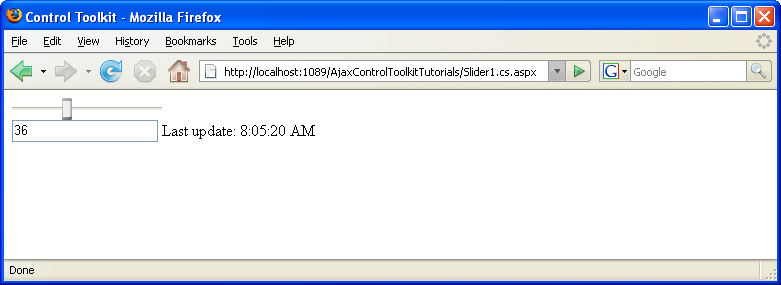
TargetControlId="Slider1" BoundControlID="SliderValue" />Un élément Label sera utilisé ensuite, pour informer l'utilisateur d'un postback:
<asp:Label ID="LastUpdate" runat="server" />Enfin, le contrôle ScriptManager d'ASP.NET AJAX charge le JavaScript requis pour que le Control Toolkit fonctionne :
<asp:ScriptManager ID="asm" runat="server" />Maintenant, le curseur génère des postback. Cet événement peut être intercepté et pris en compte coté serveur :
<script runat="server">
void Page_Load(){
if (Page.IsPostBack){
LastUpdate.Text = "Last update: " + DateTime.Now.ToLongTimeString();
}
}
</script>