V. Améliorations du développement web▲
Comme dans chaque nouvelle édition de Visual Studio, cette version contient de nombreuses améliorations pour les développeurs d'applications sur le web.
Dans ce chapitre, on va voir qu'au contraire de ce qu'ont pu penser un certain nombre de développeurs, ASP.NET MVC et Silverlight n'ont pas « tué » les formulaires web ou Ajax, mais que toutes les briques logicielles du développement web orienté HTML ont vu leur lot d'améliorations.
V-A. Dernières versions des différents frameworks▲
Visual Studio 2010 permettra dès sa livraison à la fois le développement de formulaires web avec la version 4 du framework ASP.NET Webforms, mais contiendra aussi tout le nécessaire pour développer des applications avec le framework ASP.NET MVC. De plus, il contiendra la dernière version du framework AJAX de microsoft, récemment rebaptisé Microsoft Ajax Library.
V-A-1. ASP.NET Webforms version 4▲
Le framework Webform a été un certain nombre de fois annoncé comme étant abandonné par Microsoft au cours des derniers mois, suite à la mise à disposition du Framework MVC, de nombreux développeurs craignant (ou espérant) que MVC allait prendre la place de Webform au même titre que WPF a graduellement grignoté WinForm.
La sortie de la version 4 du Framework prouve qu'il n'en est rien, cette version apportant un beau nombre de nouveautés.
- La gestion du routage natif : le routage permet de définir des URL plus faciles à utiliser et à retenir pour les utilisateurs. Ces URLS construites sont plus descriptives du contenu, et permettent donc un meilleur référencement.
- Un contrôle plus fin du ViewState : le Viewstate propose l'avantage de persister un ensemble d'informations du côté client. Cependant, les versions précédentes de Webform ne permettaient pas un contrôle très fin du Viewstate. Désormais, l'activation ou la désactivation du ViewState peut se gérer individuellement au niveau de chaque contrôle
- Le support de nouveaux navigateurs : Webform 4 gère le support natif, entre autres, de Chrome, des BlackBerry et de l'iPhone. De plus, il est désormais possible de facilement customiser le support de ces navigateurs, voire de définir de nouveaux navigateurs.
- Un meilleur contrôle des Id côté client : historiquement, pour assurer l'unicité des ID côté client, Webforms les redéfinissait, en les préfixant par l'ID des conteneurs parents s'il en existait. Il est désormais possible d'indiquer que les ID doivent rester les mêmes côtés client que côté serveur, ce qui simplifie le développement de Javascript.
- Capacité d'affecter les balises Meta : on peut désormais modifier les balises Méta depuis le code-behind, grâce aux propriétés Page.MetaKeywords et Page.MetaDescription.
- Plus de contrôle sur le HTML généré par certains contrôles web.
- Un support amélioré des standards du web.
- Un nouveau moyen de filtrer les sources de données.
V-A-2. ASP.NET MVC Version 2▲
Visual Studio sera la première version de Visual Studio à proposer en standard le framework ASP.NET MVC. La version 2 du framework sera en effet incluse dès l'installation.
Cette version contient entre autres les nouveautés suivantes :
- Areas : les Areas (zones ?) permettent de regrouper les contrôleurs et les vues d'une application MVC, de façon à construire des « sous-sites » dans le site, sans avoir besoin de créer de sites supplémentaires ;
- Helpers fortement typés : le framework propose de créer des liens d'actions et des champs de formulaire de façon fortement typée, ce qui permet une vérification à la compilation ;
- Modèles d'édition (Templated Helpers) : il est désormais possible de définir des modèles d'édition et d'affichage pour des types donnés, et de les utiliser grâce aux fonctions Html.EditorFor et Html.DisplayFor ;
- Actions de contrôleur asynchrones : permet d'utiliser un modèle de programmation asynchrone pour les actions de contrôleur ;
- Support des DataAnnotations : il est désormais possible d'utiliser les annotations originellement issues de Dynamic Data et RIA Services. Ces annotations peuvent, de plus, être facilement propagées jusqu'au niveau client si nécessaire.
V-A-3. Dynamic Data▲
Dynamic Data à été introduit avec le SP1 du framework 3.5. Ce framework a pour but de faciliter la création d'applications web basées sur des bases de données avec ASP.NET de façon simple, en convertissant l'exécution du modèle de données en un ensemble de contrôles. Il est ainsi facile de générer une interface de gestion de base de données sans code, ou en retravaillant très peu d'éléments.
Les versions précédentes de Dynamic Data présentaient un certain nombre de limitations, lesquelles ont été réduites avec la version qui sera fournie avec Visual Studio 2010. De nouvelles fonctionnalités font aussi leur apparition.
V-A-3-a. Activer Dynamic Data pour un projet existant▲
Entre autres restrictions, utiliser Dynamic Data avec le SP1 du framework 3.5 nécessitait que le projet ait été créé à partir d'un modèle de projet spécifique (Dynamic Data Web Application ou Dynamic Data Entities Web Application ). Il était de plus nécessaire d'utiliser Entity Framework ou LINQ to SQL, et de n'utiliser, comme source de données, uniquement les contrôles EntityDataSource ou LinqDataSource.
La nouvelle version du framework permet désormais d'ajouter Dynamic Data à une application existante simplement, en utilisant la méthode d'extension EnableDynamicData sur un contrôle de données. Concrètement, cela veut dire que, pour un contrôle d'affichage de données, une GridView par exemple, on pourra utiliser les fonctionnalités de validation automatique simplement en faisant :
GridView1.EnableDynamicData(typeof(Product));On pourra, de plus, fournir des valeurs par défaut en passant un objet préinitialisé en second argument de la fonction.
V-A-3-b. Nouveaux modèles▲
Deux nouveaux modèles sont inclus, l'un permettant de gérer des champs de « type » URL et adresse e-mail. En pratique, si on ajoute un attribut [DataType(DataType.EmailAddress)], ou [DataType(DataType.URL)], les champs en question seront respectivement rendus côté serveur en utilisant les modèles contenus dans les fichiers EmailAddress.ascx ou Url.ascx.
V-A-3-c. Syntaxe déclarative du contrôle DynamicDataManager▲
Le contrôle DynamicDataManager a été amélioré, de façon à ce qu'il puisse être défini déclarativement, dans le code XHTML de la page.
Les balises à utiliser pour ce faire sont les suivantes :
<asp:DynamicDataManager ID="DynamicDataManager1" runat="server"
AutoLoadForeignKeys="true">
<DataControls>
<asp:DataControlReference ControlID="lvwClient" />
</DataControls>
</asp:DynamicDataManager>
<asp:ListView id="lvwClient" runat="server"
</asp:ListView>Ce code permet de définir que le comportement du contrôle GridView1 est géré par Dynamic Data.
V-A-4. ASP.NET Chart Control▲
La bibliothèque de génération de graphiques ASP.NET Chart Control est désormais incluse en standard. Cette bibliothèque permet de générer facilement des graphiques au look très professionnel, et des comportements dynamiques.
V-B. Améliorations de l'éditeur▲
Le Concepteur web, comme les autres éditeurs de la version 2010, profite de nouvelles améliorations par rapport aux versions précédentes.
V-B-1. Amélioration de l'Intellisense Javascript▲
La gestion de l'Intellisense Javascript a été grandement améliorée avec Visual Studio 2010. En effet, en plus de proposer les variables et fonctions javascript redéfinies par l'utilisateur, l'Intellisense reconnait désormais les objets générés dynamiquement.
En interne, de gros efforts ont été faits sur la performance, de façon à pouvoir analyser rapidement les scripts disponibles depuis une page donnée. La compatibilité du moteur d'analyse a été revue, de façon à ce que la plupart des bibliothèques Javascript du marché puissent être supportées.
Enfin, comme c'est le cas dans le code-behind, les commentaires Javascript sont désormais pris en charge dans l'Intellisense.
V-B-2. Support des Code Snippets▲
La gestion des « Code Snippets » est une fonctionnalité améliorant beaucoup la productivité des développeurs pour des tâches répétitives, telles que, par exemple, compléter le squelette d'une boucle For/Foreach dans le code behind.
Cette fonctionnalité n'était auparavant disponible que dans l'éditeur de code C# ou VB.NET, mais a, dans Visual Studio 2010, été étendue au code HTML/ASP.NET et même Javascript. Non seulement il est possible de définir de Snippets, mais Visual Studio 2010 contient plus de 200 Snippets spécifiques au développement web.
V-B-3. Compatibilité CSS accrue▲
La compatibilité avec la norme CSS 2.1 a été améliorée dans la vue conception de l'éditeur web.
Pour permettre le respect de cette norme, l'architecture du concepteur a été revue, ce qui rendra à l'avenir les évolutions plus simples (qui a demandé la date de gestion de HTML 5 ?), tout en améliorant la robustesse et le respect du code HTML.
V-C. Nouveaux modes de déploiement▲
Le déploiement de sites web en production a souvent été un peu problématique, car pas assez souple. Pour pallier cet état de choses, de nouveaux modes de déploiement spécifiquement conçus pour le web ont été intégrés à Visual Studio.
V-C-1. Paquetages web▲
Les paquetages web (web Packages) sont en fait des fichiers zip générés depuis l'utilité de déploiement de sites web de IIS, MsDeploy. Ils contiennent, en dehors du site web compilé, les bases de données SQL nécessaires, les paramètres du serveur IIS, ainsi que tous les composants à déployer dans le GAC, et autres paramètres de sécurité.
Ces paquetages peuvent facilement être déployés sur n'importe quelle machine, et se génèrent directement depuis Visual Studio.
V-C-2. Transformation de Web.Config▲
Un des défis de la mise en production est de ne pas oublier de modifier le Web.Config après publication. Cette tâche, après avoir longtemps été manuelle, est souvent plus ou moins automatisée par des outils tiers.
Il est désormais possible de définir des « profils » de Web.Config, et de les utiliser pour transformer automatiquement les Web.Config de l'application durant la livraison.
V-C-3. Publication en un clic (One-Click Publishing)▲
Visual Studio propose désormais de s'interfacer directement avec les outils de gestion distante d'IIS, afin de déployer le site web sur un serveur distant de façon automatique.
En pratique, cette fonctionnalité ressemble à la fonctionnalité de publication existante depuis quelques versions, mais sous le capot, elle prépare en fait une vraie migration, incluant toutes les dépendances nécessaires.
Il est de plus possible de publier sur plusieurs serveurs de façon simultanée, avec toutefois la limite de 50 profils de déploiement dans un projet…soit 50 serveurs publiés simultanément…
V-D. Autres nouveautés▲
V-D-1. Web.Config allégé▲
Le Web.Config a subi un sérieux régime entre deux versions. En effet, le Web.Config par défaut d'une application ASP.NET utilisant le framework 3.5 SP1 atteignait…188 lignes, lui permettant d'ajouter à la CLR 2.0 le support de toutes les nouvelles fonctionnalités apportées par les versions 3.0, 3.5 et 3.5 SP1. La faux en revenait au besoin de ne pas modifier le fichier Machine.Config, lequel règle la configuration par défaut au niveau de la machine.
Avec la sortie de la CLR version 4, toutes les fonctionnalités des versions précédentes, dont celles incluses dans Visual Studio 2010, ont été ajoutées au Machine.Config utilisé par la CLR 4, situé dans le répertoire C:\Windows\Microsoft.NET\Framework\v4.0.21006\Config.
En conséquence, le nouveau Web.Config par défaut a été réduit à 12 lignes, décrites ci-dessous.
<?xml version="1.0"?>
<configuration>
<system.web>
<compilation debug="true">
</system.web>
<system.webServer>
<validation validateIntegratedModeConfiguration="false"/>
</system.webServer>
<configuration>V-D-2. Nouveaux modèles de projets▲
Les modèles de projets web ont été repensés pour permettre à chaque développeur de commencer un projet de la façon dont il l'entend. En effet, si certains préfèrent partir d'un projet minimaliste, de nombreux développeurs préfèrent commencer avec un squelette d'application sur laquelle bâtir de nouvelles fonctionnalités.
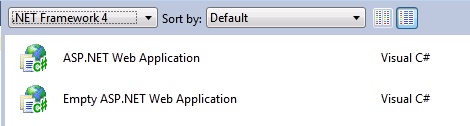
C'est avec ces différentes façons de commencer un projet qu'ont été pensés les modèles de projet de Visual Studio 2010. Désormais, lorsque l'on démarre un nouveau projet visant le framework 4.0, il nous est proposé deux types de projets web, à savoir une application web standard (ASP.NET web Application), ou une application web vide (Empty ASP.NET web Application).

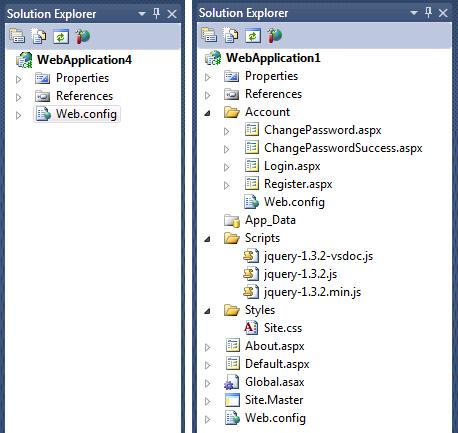
Si on crée un projet pour chacun de ces types d'application, on voit tout de suite les différences entre les deux.
Dans le premier cas, on a une application vide, tandis que dans le second cas, on a une application déjà fonctionnelle, incluant JQuery, une page maître, et un ensemble de pages pour gérer les comptes utilisateur.
V-D-3. Vue optimisée pour le code▲
Tout comme certains développeurs aiment partir d'un projet vide, certains préfèrent se passer des différents assistants, fenêtres, concepteurs ou autres aides que peut fournir Visual Studio. Pour ces développeurs, un nouveau profil de développement a été développé, à savoir le profil web development (Code Optimized).
Cette vue permet en fait de masquer, entre autres, le concepteur graphique, les fenêtres de propriétés, de boîte à outils, et toutes les barres d'outils.
Cette configuration n'est évidemment pas irréversible, et on peut décider finement quels outils on va pouvoir utiliser et voir apparaître.