1. Traduction▲
Cet article est la traduction la plus fidèle possible de l'article original : Using AJAX Control Toolkit Controls and Control Extenders
2. Introduction▲
L'AJAX Control Toolkit contient un ensemble de contrôles et d'extensions de contrôle. Dans ce cours tutoriel vous allez apprendre comment ajouter ces deux types d'objets dans une page ASP.NET.
Pour les instructions pour installer l'AJAX Control Toolkit et pour ajouter les contrôles à la boite à outils de Visual Studio, veuillez lire ce tutoriel Débuter avec l'AJAX Control Toolkit.
3. Utiliser les contrôles de l'AJAX Control Toolkit▲
Les contrôles du Toolkit fonctionnent exactement comme un contrôle ASP.NET normal. Vous pouvez le glisser-déposer de la boite à outils directement dans votre page ASP.NET. Vous pouvez ajouter le contrôle aussi bien en mode Design qu'en mode Source.
Il existe un prérequis afin d'utiliser les contrôles du Toolkit. La page doit contenir un contrôle de type ScriptManager. Ce contrôle est responsable de l'insertion de tout le code JavaScript nécessaire pour les contrôles du Toolkit.
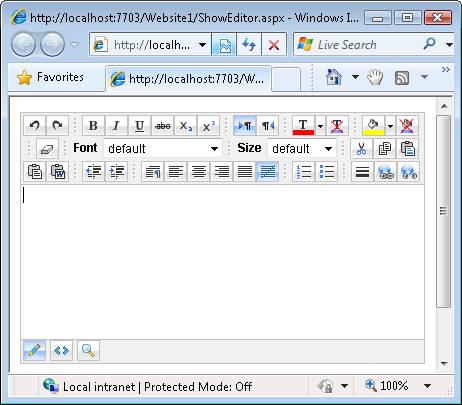
Par exemple, l'AJAX Control Toolkit contient un contrôle nommé Editor. Ce contrôle affiche un éditeur HTML riche. Suivez les étapes suivantes pour ajouter ce contrôle dans une page :
- Créez une nouvelle page ASP.NET nommée ShowEditor.aspx.
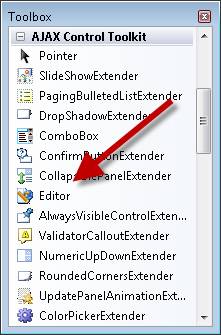
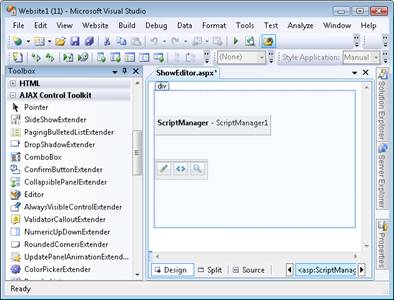
- Sélectionnez le contrôle ScriptManager dans l'onglet AJAX Extensions de la boite à outils et glissez-déposez le dans la page.
- Sélectionnez le contrôle Editor à partir de l'onglet AJAX Control Toolkit et glissez-déposez le dans la page.
- Lancez le site web en pressant la touche F5 ou via le menu Debug.

4. Utilisez les extensions de contrôle de l'AJAX Control Toolkit▲
L'AJAX Control Toolkit contient également des extensions de contrôle. Comme le nom le suggère, une extension de contrôle étend les fonctionnalités d'un contrôle existant. Par exemple, l'extension de contrôle ConfirmButton étend le contrôle ASP.NET standard Button. L'extension change le comportement du bouton, qui fait qu'à présent le bouton affiche une fenêtre de confirmation lorsque vous cliquez dessus.
Une extension de contrôle, exactement comme un contrôle du Toolkit, requiert un ScriptManager. Vous devez un ajouter un contrôle de ce type avant de commencer à utiliser les extensions de contrôle.
Suivez les étapes suivantes pour utiliser l'extension de contrôle ConfirmButton :
- Créez une page ASP.NET nommée ShowConfirmButton.aspx.
- Ajoutez le contrôle ScriptManager dans la page à partir de l'onglet AJAX Extensions de la boite à outils.
- Ajoutez un bouton standard dans la page à partir de l'onglet Standard de la boite à outils.
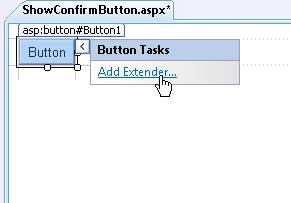
- Cliquez sur l'option Add Extender.
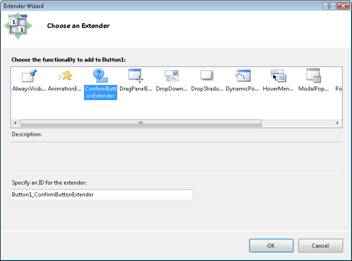
- Dans la boite de dialogue sélectionnez ConfirmButtonExtender et cliquez sur Ok.
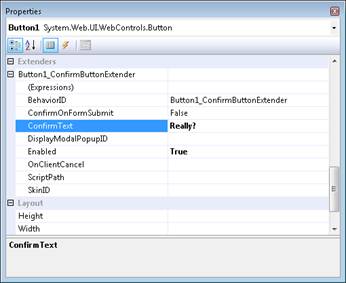
- Sélectionnez le bouton dans le Designer et déroulez le nœud Extender -> Button1_ConfirmButtonExtender dans la fenêtre de propriétés. Assignez la valeur Really? à la propriété ConfirmText.
- Lancez la page en pressant F5 ou via le menu Debug.



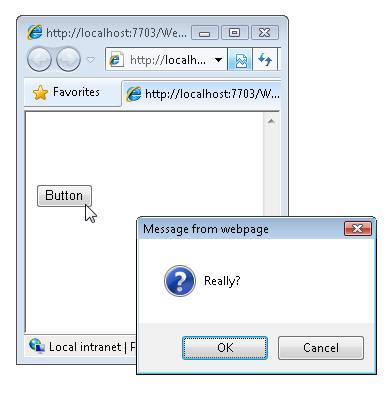
Lorsque la page s'ouvre, vous devriez voir un bouton. Quand vous cliquez sur ce bouton, une fenêtre de confirmation apparait.
Notez que normalement vous de glissez-déposez pas une extension de contrôle dans une page. Au lieu de ça vous utilisez l'option Add Extender à partir d'un contrôle déjà existant dans la page. Notez de plus que pour assignez des valeurs aux propriétés de l'extension il faille passez par la fenêtre de propriétés du contrôle.
Un contrôle ASP.NET peut être étendu par de multiples extensions. La fenêtre de propriétés du contrôle listera toutes les extensions associées à ce dernier.